The WillowSpace proposal/contract builder gives you full creative control to design client-ready documents that look polished and professional—without needing design or coding skills.
You can add, customize, and style your proposal/contract using three main areas: Sections, Content, and Style.
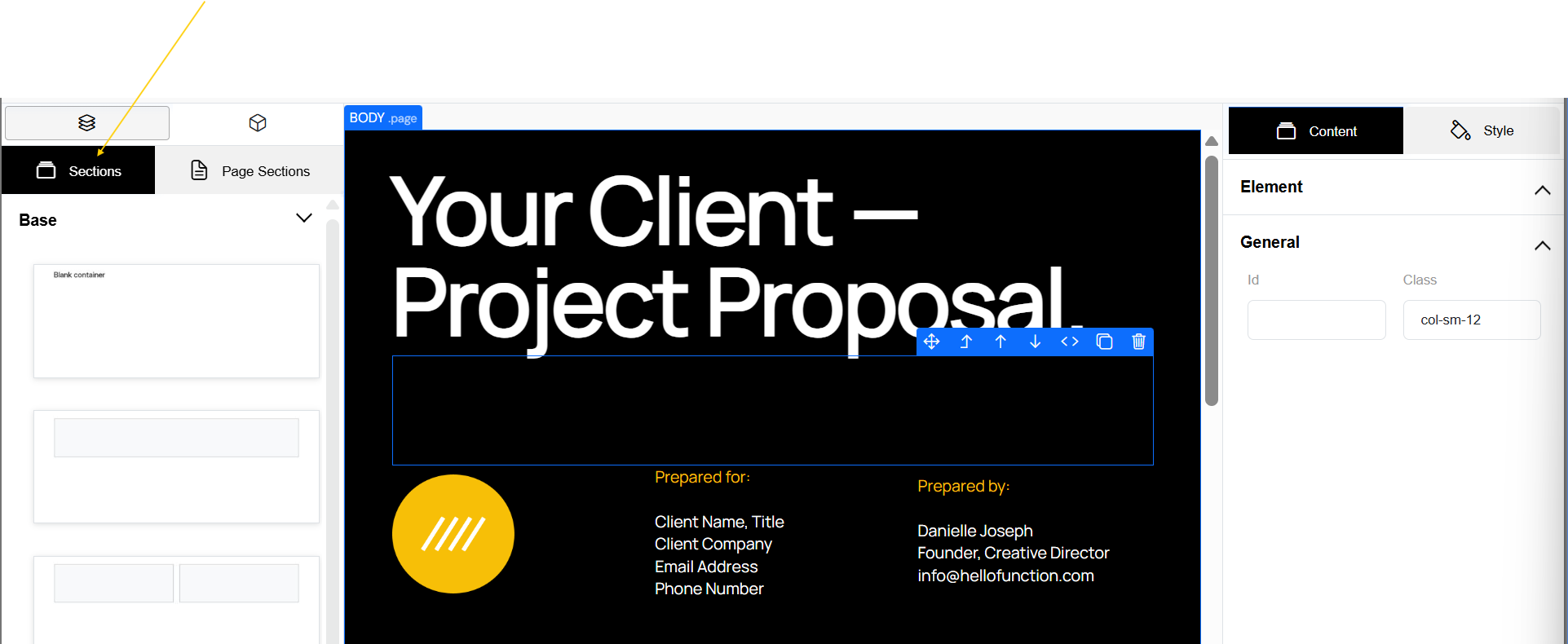
Adding Layouts from the Left Panel
On the left-hand side, you’ll see layout blocks under Sections and Page Sections.
Sections are the core building blocks of your layout. You can drag in:
Full-width containers
Columns (e.g. half + half, thirds, quarters)
Custom layouts for text + image combos
These help structure your proposal/contract visually and keep content easy to scan.
Underneath, you’ll also find Bootstrap elements (like galleries or pre-built rows) if you want more advanced layouts.

Editing Content on the Canvas
Once you've added a section, you can click directly into it to:
- Edit text
- Format font styles, bullets, and spacing
- Add placeholder fields (like client name or project title)
- Align content, duplicate elements, or delete blocks
Use the toolbar that appears above any selected block to duplicate, delete, or move it up/down.
Styling Your Proposal/Contract
On the right-hand side, toggle to the Style tab to adjust:
- Font sizes and type
- Text color and alignment
- Spacing, padding, and layout behavior
- Custom classes or element IDs (for advanced users)
You can keep everything on-brand with full control over how each section looks.
Previewing and Finalizing
When you're ready to share, click Share Proposal/Contract in the top right to send it to your lead or client.
From the Options dropdown, you can also preview, download a PDF, duplicate, save as a template, or delete the proposal/contract.
🚀 Coming Soon: A New Builder Experience
We’re actively updating the builder to make it even more intuitive, flexible, and fast. The new version will include:
- Smart fields (auto-fill client and project info)
- Selectable package options for clients
- Streamlined layout tools
- A more responsive and visually refined editor
We can’t wait to roll it out soon—stay tuned!