Once your Lead Capture Form is fully customized in WillowSpace, you’re ready to add it to your website and start collecting inquiries with ease.
Here’s how to embed your form:
1. Grab Your Embed Code

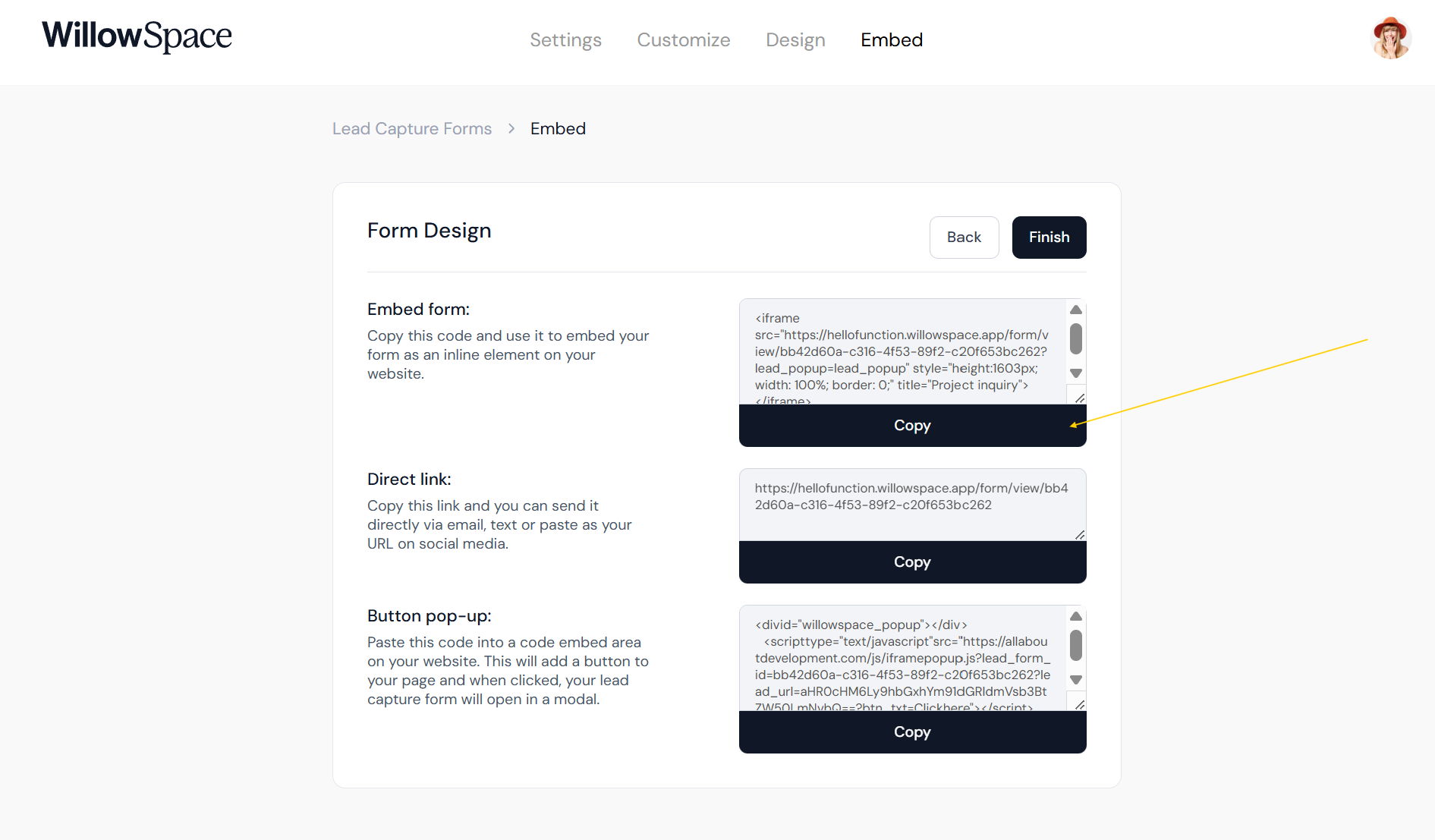
After setting up your form (under Leads > Edit Lead Form), head to the Embed tab.
You’ll see an iFrame code snippet—this is what you’ll paste into your website. It includes everything needed to display your form and match your design settings.
2. Add the Code to Your Website
👉 Example: Squarespace
If you're using Squarespace, follow these steps:
-
Add a new Code Block to your page
-
Paste the iFrame code into the code editor
-
Hit Apply or Save
That’s it!
3. Adjust the Form Height
Inside the code, you’ll notice this section:
height="675px"
If your form is getting cut off, simply increase the height value—try changing it to 775px or higher depending on your layout.
Preview your form and tweak the number until it displays properly on your site.
What’s Next?
We’re working on even more ways to display your form, including pop-up options and enhanced styling controls—stay tuned!
For now, embedding via iFrame is the quickest way to integrate WillowSpace leads into your client flow.